搜索到
4
篇与
的结果
-
![begining模板]() begining模板 非常优秀的EMlog博客模板beginning,这是款非常优秀的emlog模板,采用自适应式设计,界面精致好看,大气美观,展示博客数据统计的个人中心类型头部,自媒体气息十足;内置5种分类文章列表页面样式,包括两栏布局、三栏布局、图片布局、视频类型布局等,适应多种排版需求;模板完美适配emlog 5.3.1版本。简洁大方,多种布局可供选择,非常适合个人博客,兼容官方Emlog6和Emlog Pro其他说明:更新到v3.1,支持Emlog Pro[hide]https://url96.ctfile.com/f/12663196-600018363-db0a09?p=3814(访问密码:3814)[/hide]
begining模板 非常优秀的EMlog博客模板beginning,这是款非常优秀的emlog模板,采用自适应式设计,界面精致好看,大气美观,展示博客数据统计的个人中心类型头部,自媒体气息十足;内置5种分类文章列表页面样式,包括两栏布局、三栏布局、图片布局、视频类型布局等,适应多种排版需求;模板完美适配emlog 5.3.1版本。简洁大方,多种布局可供选择,非常适合个人博客,兼容官方Emlog6和Emlog Pro其他说明:更新到v3.1,支持Emlog Pro[hide]https://url96.ctfile.com/f/12663196-600018363-db0a09?p=3814(访问密码:3814)[/hide] -
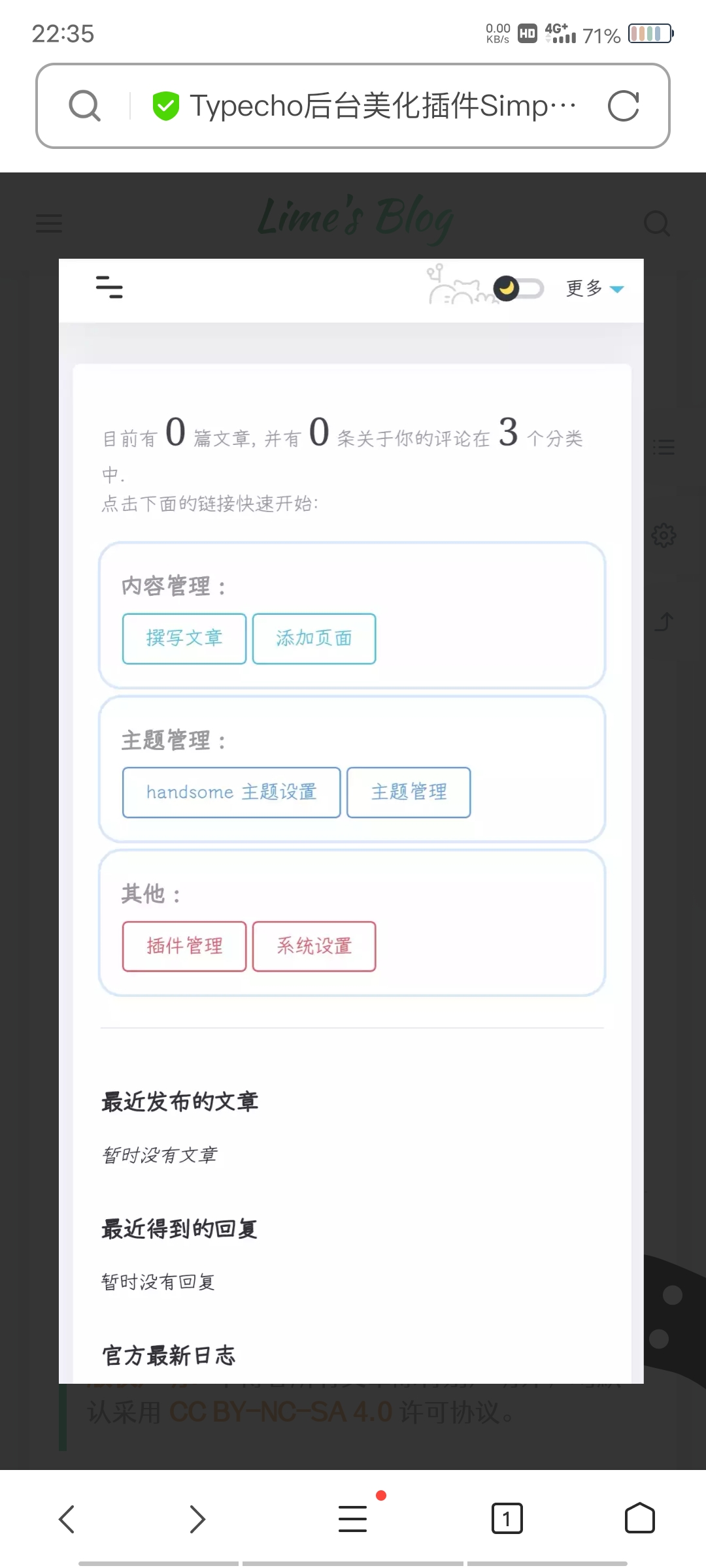
![SimpleAdmin插件]()
-
![给网站添加倒计时]() 给网站添加倒计时 大家好,本站主要是以资源活动分享为主体的网站,所以经常会分享一些活动,是活动都有结束时间,刚好前段时间逛其他网站,看到对应活动有对应结束倒计时效果,活动结束后会提示活动已经结束,给用户体验是比较好的,所以也写了这个效果,分享给大家。因为考虑到大家一些网站没有使用jq,或者jq版本低之类,所以使用原生来实现效果,这样任何网站都是可以使用。效果如下图所示:如果活动没结束,那么显示距离结束时间,为绿色,如果到期了,那么显示 活动已经结束,为红色提示。下方是对应html和js代码将html代码span标签中的时间修改为到期时间,格式一定要正确,例如 2018-08-08 24:00:00 ,并放置需要显示的地方。将js代码,放置公共js中,或者其他只要引入的js文件中即可。HTML<span id="ActivityDate">2020-05-08 24:00:00</span>JavaScript<script> // 获取id var ActivityDate = document.getElementById("ActivityDate"); function timepiece(key){ var datatime = /^[\d]{4}-[\d]{1,2}-[\d]{1,2}( [\d]{1,2}:[\d]{1,2}(:[\d]{1,2})?)?$/ig,str='',s; // 正则验证日期格式是否正确 if(!key.match(datatime)){ console.log('日期参数错误,请按格式填写,如 1996-10-22 24:00:00'); return } // 当前日期减去活动日期,判断是否超出 var sec = (new Date(key.replace(/-/ig,'/')).getTime() - new Date().getTime())/1000; if(sec < 0){ ActivityDate.innerHTML = "<span style=" + "color:red;" + ">" + "本活动已经结束" + "</span>"; return } s = { '天':sec/24/3600, '时':sec/3600%24, '分':sec/60%60, '秒':sec%60 } for(i in s){ if(Math.floor(s[i]) > 0) str += Math.floor(s[i]) + i; } if(Math.floor(sec) == 0){ str='0秒'; } // 距离活动结束时间显示到页面 ActivityDate.innerHTML = "<span style=" + "color:#4ad564;" + ">" + "本活动还有" + str + "结束" + "</span>"; // 每隔1秒更新一次 setTimeout(function(){ timepiece(key) },1000) } timepiece(ActivityDate.innerHTML); </script>对于样式,没做什么美化,后期有空会更新美化版。
给网站添加倒计时 大家好,本站主要是以资源活动分享为主体的网站,所以经常会分享一些活动,是活动都有结束时间,刚好前段时间逛其他网站,看到对应活动有对应结束倒计时效果,活动结束后会提示活动已经结束,给用户体验是比较好的,所以也写了这个效果,分享给大家。因为考虑到大家一些网站没有使用jq,或者jq版本低之类,所以使用原生来实现效果,这样任何网站都是可以使用。效果如下图所示:如果活动没结束,那么显示距离结束时间,为绿色,如果到期了,那么显示 活动已经结束,为红色提示。下方是对应html和js代码将html代码span标签中的时间修改为到期时间,格式一定要正确,例如 2018-08-08 24:00:00 ,并放置需要显示的地方。将js代码,放置公共js中,或者其他只要引入的js文件中即可。HTML<span id="ActivityDate">2020-05-08 24:00:00</span>JavaScript<script> // 获取id var ActivityDate = document.getElementById("ActivityDate"); function timepiece(key){ var datatime = /^[\d]{4}-[\d]{1,2}-[\d]{1,2}( [\d]{1,2}:[\d]{1,2}(:[\d]{1,2})?)?$/ig,str='',s; // 正则验证日期格式是否正确 if(!key.match(datatime)){ console.log('日期参数错误,请按格式填写,如 1996-10-22 24:00:00'); return } // 当前日期减去活动日期,判断是否超出 var sec = (new Date(key.replace(/-/ig,'/')).getTime() - new Date().getTime())/1000; if(sec < 0){ ActivityDate.innerHTML = "<span style=" + "color:red;" + ">" + "本活动已经结束" + "</span>"; return } s = { '天':sec/24/3600, '时':sec/3600%24, '分':sec/60%60, '秒':sec%60 } for(i in s){ if(Math.floor(s[i]) > 0) str += Math.floor(s[i]) + i; } if(Math.floor(sec) == 0){ str='0秒'; } // 距离活动结束时间显示到页面 ActivityDate.innerHTML = "<span style=" + "color:#4ad564;" + ">" + "本活动还有" + str + "结束" + "</span>"; // 每隔1秒更新一次 setTimeout(function(){ timepiece(key) },1000) } timepiece(ActivityDate.innerHTML); </script>对于样式,没做什么美化,后期有空会更新美化版。 -
![给网站添加一个访问弹窗和Fps显示]() 给网站添加一个访问弹窗和Fps显示 给网站添加一个访问弹窗并且左下角显示fps和ip地址以及浏览器信息效果如下 <!-- 客户端信息 --> <div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#32cd32;font-size:10px;-webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none;"></div> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kaliisra/myblogstatic/kehuduan-js/fetch.min.js"></script> <script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript" charset="utf-8"></script> <script> /*网站打开提醒代码开始*/ $(function(){ if(/*getCookie('msg') !=*/ 1){ var t = document.createElement("a"); t.href = document.referrer; var msgTitle = t.hostname; var name = t.hostname.split(".")[1]; if("" !== document.referrer){ switch (name) { case 'bing': msgTitle = '必应搜索'; break; case 'baidu': msgTitle = '百度搜索'; break; case 'so': msgTitle = '360搜索'; break; case 'google': msgTitle = '谷歌搜索'; break; case 'sm': msgTitle = '神马搜索'; break; case 'sogou': msgTitle = '搜狗搜索'; break; default: msgTitle = t.hostname; }; }; var time = (new Date).getHours(); var msg = ''; 23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5< time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7< time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11< time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 14< time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17< time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19< time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21< time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~"); $.ajax({ type:"get", url:"https://api.gmit.vip/Api/UserInfo/", async:true, success:function(data){ window.info = data; layer.msg("Hi~ 来自"+ data.data.location + '~<br/>通过 '+msgTitle+' 进来的朋友!<br/>使用 '+ data.data.os +"<br/>"+ data.data.browser +' 访问本站!' + '<br/>' + msg); var showFPS = (function(){ var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) { window.setTimeout(callback, 1000/60); }; var e,pe,pid,fps,last,offset,step,appendFps; fps = 0; last = Date.now(); step = function(){ offset = Date.now() - last; fps += 1; if( offset >= 1000 ){ last += offset; appendFps(fps); fps = 0; }; requestAnimationFrame( step ); }; appendFps = function(fps){ var settings = { timeout: 5000, logError: true }; $('#fps').html('<span style="float:left;">'+fps+'FPS</span><br/><span style="float:left">'+window.info.data.os+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.browser+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.location+'</span><br/><span style="float:left;margin-top:1px;"></span>'); }; step(); })(); } }); }; }); </script> <!--输出控制台-->
给网站添加一个访问弹窗和Fps显示 给网站添加一个访问弹窗并且左下角显示fps和ip地址以及浏览器信息效果如下 <!-- 客户端信息 --> <div id="fps" style="z-index:5;position:fixed;bottom:3px;left:3px;color:#32cd32;font-size:10px;-webkit-pointer-events: none; -moz-pointer-events: none; -ms-pointer-events: none; -o-pointer-events: none;"></div> <script type="text/javascript" src="https://cdn.jsdelivr.net/gh/kaliisra/myblogstatic/kehuduan-js/fetch.min.js"></script> <script src="https://cdn.gmit.vip/layer/3.1.1/layer.js" type="text/javascript" charset="utf-8"></script> <script> /*网站打开提醒代码开始*/ $(function(){ if(/*getCookie('msg') !=*/ 1){ var t = document.createElement("a"); t.href = document.referrer; var msgTitle = t.hostname; var name = t.hostname.split(".")[1]; if("" !== document.referrer){ switch (name) { case 'bing': msgTitle = '必应搜索'; break; case 'baidu': msgTitle = '百度搜索'; break; case 'so': msgTitle = '360搜索'; break; case 'google': msgTitle = '谷歌搜索'; break; case 'sm': msgTitle = '神马搜索'; break; case 'sogou': msgTitle = '搜狗搜索'; break; default: msgTitle = t.hostname; }; }; var time = (new Date).getHours(); var msg = ''; 23 < time || time <= 5 ? msg = "你是夜猫子呀?这么晚还不睡觉,明天起的来嘛?": 5< time && time <= 7 ? msg = "早上好!一日之计在于晨,美好的一天就要开始了!": 7< time && time <= 11 ? msg = "上午好!工作顺利嘛,不要久坐,多起来走动走动哦!": 11< time && time <= 14 ? msg = "中午了,工作了一个上午,现在是午餐时间!": 14< time && time <= 17 ? msg = "午后很容易犯困呢,今天的运动目标完成了吗?": 17< time && time <= 19 ? msg = "傍晚了!窗外夕阳的景色很美丽呢,最美不过夕阳红~": 19< time && time <= 21 ? msg = "晚上好,今天过得怎么样?": 21< time && time <= 23 && (msg = "已经这么晚了呀,早点休息吧,晚安~"); $.ajax({ type:"get", url:"https://api.gmit.vip/Api/UserInfo/", async:true, success:function(data){ window.info = data; layer.msg("Hi~ 来自"+ data.data.location + '~<br/>通过 '+msgTitle+' 进来的朋友!<br/>使用 '+ data.data.os +"<br/>"+ data.data.browser +' 访问本站!' + '<br/>' + msg); var showFPS = (function(){ var requestAnimationFrame = window.requestAnimationFrame || window.webkitRequestAnimationFrame || window.mozRequestAnimationFrame || window.oRequestAnimationFrame || window.msRequestAnimationFrame || function(callback) { window.setTimeout(callback, 1000/60); }; var e,pe,pid,fps,last,offset,step,appendFps; fps = 0; last = Date.now(); step = function(){ offset = Date.now() - last; fps += 1; if( offset >= 1000 ){ last += offset; appendFps(fps); fps = 0; }; requestAnimationFrame( step ); }; appendFps = function(fps){ var settings = { timeout: 5000, logError: true }; $('#fps').html('<span style="float:left;">'+fps+'FPS</span><br/><span style="float:left">'+window.info.data.os+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.browser+'</span><br/><span style="float:left;margin-top:1px;">'+window.info.data.location+'</span><br/><span style="float:left;margin-top:1px;"></span>'); }; step(); })(); } }); }; }); </script> <!--输出控制台-->